Assim que revisei meu passo-a-passo para instalação do Apache Cordova e Android SDK, percebi que o PhoneGap (que é um irmão gêmeo do Cordova desenvolvido pela Adobe) está um pouco a frente em termos de facilidade de instalação e compatibilidade, por isso resolvi testar aqui e registrar este passo-a-passo.
Para quem prefere o Cordova, use este tutorial.
Tenha em mente que este tutorial é para a instalação mais mínima e básica que eu consegui do PhoneGap, com recursos mínimos para o teste de criação de um app Android. Pra usuários avançados são necessárias mais ferramentas que este guia não cobre. Em particular, para desenvolver a sério, é provável que cedo ou tarde você precisará da instalação normal do command line interface do Cordova.
Versão do Windows usada neste tutorial: Windows 8.1 64-bit.
Instalação do PhoneGap para PC e celular
Baixe o PhoneGap Desktop em phonegap.com/getstarted e execute o instalador, que ele faz tudo sozinho. (Versão usada neste tutorial: 0.4.5)
Para desenvolvimento Android, fica mais fácil testar pareando com o seu celular através do PhoneGap Developer que você baixa grátis aqui. (Versão usada neste tutorial: 1.8.4)
Criação e execução de um programa para teste
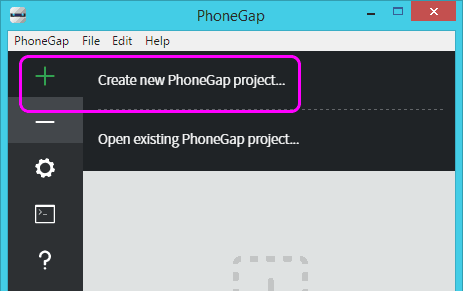
- Abre o PhoneGap no PC, clica no botão de “+” > “Create new PhoneGap project…”

- Seleciona o template “Hello World” e clica em “Next”.
- Escolhe uma pasta para o app ser guardado no seu PC (cria uma pasta nova), cria um nome para o app também, e clica em “Create Project”. Pode levar muitos minutos.
- Uma vez completo o app, ele aparecerá na sua lista de apps do PhoneGap. Se o servidor estiver rodando, aparecerá uma barra verde na parte de baixo da janela com um endereço, do contrário clique no botão de “>” para iniciar o teste.
Nota: para parear com o celular, o PhoneGap serve o programa pela sua rede, e o Firewall do Windows pode acabar bloqueando-o. Se isso acontecer, uma janela aparecerá, onde você deverá habilitar todas as opções de redes e clicar em “Permitir acesso”.
Outra coisa: seu celular e seu PC precisam estar na mesma rede (por exemplo, ambos usando o mesmo wi-fi ou acessando internet pelo mesmo roteador). - Se a barra verde aparecer, abre o PhoneGap no celular e insira o endereço que aparece na barra verde no PC (é sempre um IP como 192.168.1.20:3000 ou parecido) e clique em “Connect”.
- No celular deve aparecer a mensagem “device is ready”. Parabéns, isso é tudo que esse app faz. Hora de criar um app melhor! 😉
Dica de última hora
Um dos serviços muito interessantes do PhoneGap é o PhoneGap Build: um serviço gratuito que pode compilar e publicar seu app em diferentes plataformas.
Usando o PhoneGap Build descobri que saco que é assinar digitalmente os apps (pelo menos pra nós mortais que não fazem isso o tempo todo ou não têm um arigó que faça por nós). Mas difícil mesmo foi descobrir como gerar uma chave de assinatura criptografada. Finalmente achei as instruções aqui, fiz o processo do certificado pra Android e funcionou bem. Boa sorte.
E agora?
Se você achou que o PhoneGap sozinho faz pouco, bem… ele faz muito mais coisas, mas para se aprofundar, é mais fácil trabalhar em conjunto com o Cordova e o Android Studio. A instalação do Cordova pelo NodeJS torna possível instalar plugins facilmente, e o Android Studio traz ferramentas para teste e compilação do apk. Depois o PhoneGap ainda pode ser útil para finalizar seu trabalho, compilar para diferentes plataformas e publicar nas lojinhas. Para instalar e começar a mexer com Cordova, olhe este outro artigo.
Para finalizar, lembre-se que este artigo está no ar graças ao patrocinador. Não esqueça de agradecer a ele também!



O Phonegap Desktop funciona no windows7 ?
Olá Eduardo. Não sei. Por que você não testa e posta suas descobertas aqui para todos saberem? Abraços
Só queria entender o motivo do PhoneGap ficar naquela tela de carregando…
Uso o Construct 2 para fazer meus projetos e exporto por Cordova e uso o PhoneGap, mas o ícone que o Phone gap gera é o ícone do Cordova, como personalizo isso no phonegap?