Há alguns dias, eu me vi fazendo ajustes em uns cinco sites diferentes do WordPress no espaço de poucas horas. Em dado momento precisei instalar uma série de plugins, e então pensei, “preciso de uma lista dos melhores que eu conheço, para não precisar perder tempo procurando a cada nova instalação”. E bem, se eu já estou fazendo essa lista pra mim, posso fazer pra você também, né? 😅
No meu trabalho, eu monto um site inteiramente novo pelo menos a cada dois meses, e muitos são sites WordPress. E quem faz isso há anos deve saber, não é fácil manter o WordPress leve, rápido e seguro, por isso, eu nunca saio instalando qualquer plugin. Mesmo com a rica oferta de boas extensões para todos os gostos e bolsos na lojinha de plugins, eu já vi muito site ser literalmente destruído por pacotes pesados ou vulneráveis a invasões.
Dito isso, mesmo evitando plugins desnecessários, há alguns que eu uso em quase todos os sites que eu entrego. Eles não custam nada, oferecem funcionalidades importantes sem criar problema, e no fim das contas, sempre valem a pena pra mim.
Como eu selecionei os melhores plugins
Os critérios que usei para escolha dos melhores, foram os seguintes:
- Leveza: plugins nunca devem me dar a impressão de estarem atrasando o site. Ouviu, Jetpack?
- Facilidade de uso: por que eu instalaria algo que desperdiça meu tempo com telas confusas ou bugs? Se o plugin não é fácil e rápido de usar, a chance de eu desinstalá-lo em poucos minutos é grande.
- Discrição: há plugins brilhantes que perdem muitos pontos por se acharem “donos” do painel de administração do WordPress. Alguns exibem avisos fora de hora, ou anunciam recursos pagos em barras persistentes no topo da tela. Eu entendo que alguns avisos são importantes, e que é normal que os desenvolvedores queiram sua atenção para pedir uma boa avaliação, doações ou compras, mas o painel interno do WordPress é um ambiente de trabalho. Ele não pode ser poluído, não pode ter distrações indesejadas, e deve estar sempre organizado e apresentável para os meus clientes e equipe. Por essa razão, eu procuro ficar longe de plugins que abusam de elementos intrusivos.
- Menos é mais: entre dois ou mais plugins que fazem as mesmas coisas, eu procuro escolher aquele que parece ter menos recursos. Você não leu errado. Eu parto do princípio que plugins minimalistas economizam tempo de configuração, reduzem o risco de bugs e têm potencial de oferecerem uma pegada menor na demanda de recursos do servidor.
- Utilidade universal: não estou fazendo a lista dos melhores de todas as categorias de plugins, e sim a lista dos melhores para a grande maioria dos webmasters em todo o universo.
Bom, então, sem mais demoras, aqui vão os plugins que eu uso e confio em quase todos os meus trabalhos hoje em dia.
Akismet Anti-Spam
Link para download – Site oficial

O WordPress vem com o Akismet instalado de fábrica desde a versão 2. É o plugin antispam recomendado pelos próprios desenvolvedores.
Para que serve: bloquear spam em comentários no WordPress.
Como funciona: após a ativação, você deve criar uma conta pessoal para poder utilizá-lo gratuitamente. Depois de inserir a chave de API, ele trabalha sozinho para você, não é necessário fazer mais nada.
Onde fica: em Configurações > Akismet Anti-Spam, ou na tela de plugins, ele tem um link “Configurações”.
Idioma: português.
Por que ele é o melhor:
- Ele simplesmente funciona. É raríssimo ver qualquer spam em comentários em um site com Akismet.
- A configuração é simples e feita uma única vez.
CMP – Coming Soon & Maintenance Plugin
Link para download – Site oficial

Ver um site em construção pode ser desconcertante para o cliente e seus ávidos visitantes, então é melhor evitar esta experiência até que tudo esteja perfeitamente preparado. Ao criar um novo site WordPress, minha primeira providência (logo após configurar domínio, hospedagem, tema filho, etc.) é instalar este plugin para bloquear o acesso enquanto trabalho.
Na verdade esse plugin é útil só temporariamente (durante a construção do site), mas quando você precisa, você precisa.
Para que serve: exibir uma página de espera ou tirar seu site inteiro do ar rapidinho.
Como funciona: após a ativação, você entra no painel do CMP e seleciona opções (exibir uma página de espera, redirecionar o site, bloquear o site inteiro ou só algumas páginas etc.). A opção mais comum, da página de espera, permite criar um teaser para o lançamento, com logo, timer e mensagem personalizada. Personalize como quiser, lembre-se de salvar alterações, e troque o grande botão “CMP Status” para “Enabled”. Páginas de espera e redirecionamento serão exibidas para todos que não estiverem logados no painel administrador do site.
Você também pode ligar, desligar ou ver sua página de espera e mais opções do CMP numa área que aparece na barra de administração fixa no topo, à direita.
Concluído o trabalho no site, convém desativar e desinstalar esse plugin.
Onde fica: aparece um botão CMP Settings no painel do WordPress. Também fica aparece uma baia de botões Coming Soon Mode OFF ON na barra de administração no topo, à direita.
Idioma: inglês.
Por que ele é o melhor:
- Para meus clientes, eu preciso poder personalizar a página de espera cuidadosamente, e a qualidade dos plugins dessa categoria varia muito. O CMP não é perfeito, mas foi o que funcionou melhor pra mim, consistentemente em todo tipo de aparelho.
- Depois que você se acostuma à sua interface, é fácil e rápido criar uma página de espera bonita e responsiva no CMP.
EWWW Image Optimizer
Link para download – Site oficial

Por um bom tempo eu estive na dúvida entre começar ou não a usar WebP, o tão alardeado formato proprietário de imagens do Google. Eu já costumo salvar minhas imagens com um bom equilíbrio entre peso e qualidade, mas para o Google, cada milissegundo conta, e talvez para o usuário conte também. No fim, esta foi mais uma pequena otimização para os meus sites serem mais rápidos (e mais amados pelo mecanismo de busca).
Para que serve: reduzir o peso de todas as suas imagens e servir o formato correto para cada cliente (incluindo WebP para navegadores que suportam este tipo de arquivo).
Como funciona: depois de instalar/ativar, cheque o painel do EWWW Image Optimizer. A maioria das opções padrão não precisa ser mexida, mas você pode revisar e alterar todas que quiser.
Se você quiser servir imagens WebP, vá até a aba “WebP”, marque a opção “WebP Conversion”, e aperte o botão “Salvar alterações”. Após salvar, se tudo estiver certo, abaixo do botão “Salvar alterações” aparecerá um quadrado verde escrito “WebP”. Se não, siga as instruções que aparecem nesse mesmo local (por exemplo, permite que o plugin faça alterações no .htaccess, ou marque outras opções pedidas).
Se isso não for suficiente, volte para a aba WebP e teste alternadamente duas opções: “JS WebP Rewriting” e “<picture> WebP Rewriting”. Uma dessas duas opções costuma resolver o problema e, após salvar, finalmente aparece o quadrado verde embaixo do botão “Salvar alterações”.
Terminadas as configurações, em Mídia > Otimização em massa você poderá fazer uma conversão de todas imagens para economia de espaço e velocidade do site. Clique em “Scan for unoptimized images” para encontrar todas imagens ainda não convertidas do site, selecione algumas opções (recomendo por exemplo “Pause between images” de 1 ou 2 segundos) e deixe o plugin otimizar tudo (isso pode levar várias horas dependendo do tamanho do seu site).
Uma vez feita a otimização de todas imagens, esse processo não precisa ser repetido (o EWWW automaticamente otimizará imagens adicionadas à biblioteca no futuro).
Onde fica: as configurações ficam em Configurações > EWWW Image Optimizer, e o conversor de imagens fica em Mídia > Otimização em massa.
Idioma: inglês.
Por que ele é o melhor:
- O que eu quero do EWWW ele entrega: reduzir arquivos de imagens, servir imagens WebP e servir a resolução correta para cada cliente.
- O WebP exige configuração adicional, mas depois que me acostumei às opções, acabou funcionando em todas as diferentes hospedagens que testei.
- É fácil se perder em plugins de otimização de imagens. Todos afirmam que oferecem a maior compressão e a menor perda, ou nenhuma perda perceptível, mas não existe milagre: uma imagem nítida em alta resolução ocupará um certo espaço. O que o EWWW grátis oferece é uma economia homogênea e perda mínima, priorizando a qualidade das imagens.
Getwid
Link para download – Site oficial

O Gutenberg foi lançado no WordPress com a promessa de permitir construir layouts avançados usando o “poder dos blocos”, e foi coberto de críticas. Mais de um ano se passou e os blocos nativos continuam oferecendo uma personalização capenga, visual amador e poucas opções interessantes. O resultado final fica quilômetros atrás dos populares construtores de sites como Divi Builder e Elementor. Mas os construtores de sites têm seus próprios problemas, e eu cito alguns a seguir:
- Eles são incompatíveis com o editor nativo, ou seja, se você criar um post de blog com um construtor como o Divi, o mesmo post não pode nunca mais usar o editor Gutenberg sem ser recriado do zero. Depois de um tempo com muitos posts, migrar para outra solução pode virar um pesadelo.
- Construtores são mais lentos do que o editor Gutenberg, porque seus editores WYSIWYG são mais complexos e abusam de animações desnecessárias.
- Eles desaceleram seu site com camadas excessivas de código proprietário e dependências desnecessárias que afetam SEO negativamente.
- Eles são relativamente caros, e suas versões grátis ficam devendo.
Para o resgate, Getwid. Plugins como este adicionam as opções que faltam aos blocos do editor Gutenberg, transformando-o em um construtor completo sem sair do sistema nativo do WordPress.
Para que serve: mais opções de blocos de Gutenberg.
Como funciona: para o uso mais básico, basta ativar e, quando você criar ou alterar páginas com o editor nativo, os novos blocos já aparecem na lista junto com os blocos padrão do Gutenberg. Se quiser, na mesma lista, você também pode escolher templates prontos para embelezar sua página. Se você precisar integrar Google Maps, Instagram e outros serviços aos seus blocos, entre nas configurações para adicionar as chaves de API.
Onde fica: os novos blocos aparecem na lista padrão de blocos Gutenberg (bem no final). Para configurações, na tela de plugins o Getwid tem um link “Settings”, que leva para uma nova seção que aparece em Configurações > Escrita.
Idioma: inglês.
Por que ele é o melhor:
- Há muitos plugins de blocos adicionais no mercado, alguns até mais famosos do que o Getwid (Stackable, Atomic Blocks, Ultimate Addons, Ghost Kit, Coblocks). Para mim, o Getwid oferece o melhor equilíbrio entre qualidade, quantidade e integração discreta com o editor nativo. Outros plugins tendem a tentar chamar atenção para si com botões desnecessários no painel do WordPress e no próprio editor.
Header Footer Code Manager
Link para download – Site oficial

Serviços como Google Analytics, Adsense e o Pixel do Facebook dependem de scripts que você precisa adicionar a uma ou todas as páginas de seu site. O WordPress deveria ter uma forma nativa de adicionar esses scripts, mas não tem. Você precisará de um plugin como Header Footer Code Manager.
Para que serve: adicionar scripts ao <header> ou no final do <body> do seu site.
Como funciona: quando ativado, entre nas configurações e você pode adicionar cada script separadamente. Você pode adicionar um script do Google Analytics em todas as páginas, um de propaganda só em seus blogposts, um de captcha só na página que tem seu formulário de contato, e assim por diante.
Onde fica: aparece um botão HFCM no menu principal do painel do WordPress, ou você pode acessar as configurações no link “Configurações” que aparece na lista de plugins.
Idioma: inglês.
Por que ele é o melhor:
- O painel é claro, rápido e fácil de usar.
- Há vários plugins deste tipo. Este é o único que eu encontrei que faz “tudo” de forma relativamente discreta.
Limit Login Attempts Reloaded
Link para download – Site oficial

Sites WordPress são visados por bandidos em todo o mundo, e tem sempre alguém com tempo livre para lhe invadir. É comum bandidos configurarem robôs para tentarem um grande número de senhas em seu painel administrador, o que é chamado “ataque de força bruta”. Se seu site não bloqueia um número de tentativas de login, a teoria é que um dia o robô vence.
O WordPress não tem uma forma nativa de bloquear tentativas excessivas de login, para isso você precisará um plugin.
Para que serve: previne ataques de força bruta ao painel administrador, bloqueando-o para quem errar a senha muitas vezes.
Como funciona: após ativado, o plugin já começa a funcionar com suas configurações padrão: bloqueia acesso ao painel administrador por 20 minutos para IPs que errarem a senha mais de 3 vezes, ou 24 horas para IPs que caírem em mais de 3 bloqueios. Se você quiser alterar estas configurações, entre na aba Settings do painel do plugin.
Onde fica: em Configurações > Limit Login Attempts.
Idioma: inglês.
Por que ele é o melhor:
- Bem simples e direto, só uma função útil, sem bloat, sem conversa.
- Há outros plugins especializados em segurança que incluem esta funcionalidade, mas eu não vou mentir, raramente confio em plugins de segurança. Mesmo que sejam perfeitamente seguros, a maioria destes plugins é “inchado” demais para mim e oferece mais do que eu estou preparado para aceitar nos meus sites.
Redirection
Link para download – Site oficial

Para que serve: detectar e logar erros 404 que seu site estiver exibindo, e configurar redirecionamentos de um endereço para outro, inclusive redirecionamento automático quando você altera o slug de uma página.
Como funciona: após a ativação, você precisa responder a algumas perguntas simples e o plugin está pronto para usar (novas opções vêm aparecendo a cada lançamento, mas a maioria pode ser deixada como está).
O Redirection tem duas frentes. O log de erros 404 vai gravando numa lista cada página não encontrada em seu site, para você consultar mais tarde. A outra frente, a principal, é o painel de redirecionamentos. Você pode manualmente configurar redirecionamentos 301 para qualquer coisa: de páginas não encontradas para endereços válidos, do seu site para outro site, de um endereço amigável para aquela velha página que você não vai poder arrumar…
Com o monitoramento de URLs, você não precisa se preocupar se trocar o endereço de uma página existente, um redirecionamento é adicionado automaticamente.
Onde fica: em Ferramentas > Redirection, ou na lista de plugins, ele tem um link “Configurações”.
Idioma: português.
Por que ele é o melhor:
- Configurar um redirecionamento 301 aqui leva segundos. O sistema é muito simples e fácil de usar. Sem esse plugin você teria que sujar seu .htaccess para fazer isso.
- O log de erros 404 é mais útil do que parece: além de gravar as sinistras visitas de invasores cutucando as entranhas de seu site, você poderá detectar e corrigir se pessoas estiverem compartilhando algum link errado para uma página sua, e direcionar os visitantes para o endereço certo sem nem notarem.
- Do ponto de vista do SEO, o redirecionamento 301 é a forma mais limpa e eficaz de resolver um link quebrado sem perder o Google Rank de uma página, pois além de corrigir o erro, o Google Rank também é, em tese, transferido para o novo endereço.
Shortcoder
Link para download – Site oficial

Para que serve: criar, gerenciar e adicionar blocos de código a qualquer parte do site.
Como funciona: primeiro você cria ou copia um bloco de código para dentro do Shortcoder. Por exemplo, pode ser um formulário de conversão, um botão que abre o cadastro, ou uma propaganda personalizada do Adsense. Ao salvar, o Shortcoder lhe dá um código curto que você pode colar em qualquer parte do site, numa página, num artigo, num widget. Também fica disponível um bloco de Gutenberg para você adicionar facilmente em páginas e posts sem precisar nem acessar o plugin.
Depois, se precisar, de dentro do Shortcoder, a qualquer momento você pode desabilitar cada código em todo site, ou atualizá-lo, corrigi-lo. Outra coisa boa é que você pode montar shortcodes que só funcionam em dispositivos móveis, ou só desktop.
Onde fica: no menu principal do painel administrador aparece o botão Shortcoder, ou na lista de plugins, ele tem um link “Manage Shortcodes”.
Idioma: inglês.
Por que ele é o melhor:
- Painel objetivo e limpo, sem frescuras.
- Você precisa do Shortcoder quando tem áreas do site ou posts específicos com conteúdo temporário, ou um cliente que muda uma ferramenta frequentemente em várias partes de um site.
- Para propaganda pode ser muito útil, para fazer uma alteração em vários ads ao mesmo tempo. O mesmo vale para botões de call-to-action com algum tipo de rastreamento.
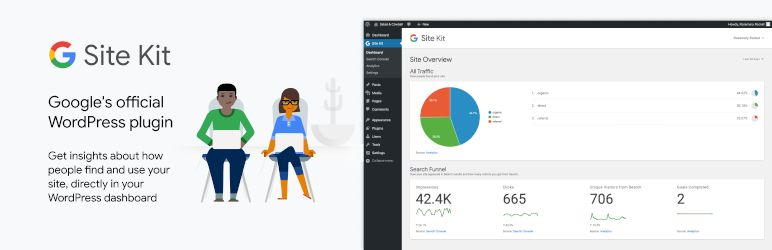
Site Kit by Google
Link para download – Site oficial

Parece que finalmente o Google está olhando com algum interesse para o WordPress. E por que não? É a plataforma de CMS mais usada no mundo, presente em milhões de sites há anos. E eis que o Google lançou o plugin desejado por praticamente todo webmaster: uma forma de ver as principais métricas do Analytics, Search Console, Adsense e PageSpeed Insights sem nem precisar sair do próprio site. Seja bem-vindo, Site Kit.
Para que serve: se você usa alguns dos muitos serviços do Google para webmasters, este plugin reúne gráficos e estatísticas para consulta rápida dentro de um painel claro e conciso.
Como funciona: antes de qualquer coisa, você precisa ter configurado algum serviço do Google em seu site (Analytics, Search Console ou Adsense pelo menos), senão este plugin não fará nada. Após a instalação e ativação, você precisará conectar a conta Google com acesso a esses serviços, seguindo as instruções no painel do Site Kit.
Feito isso, o dashboard do plugin passará a lhe informar de tudo o que o Google vem monitorando sobre o seu site (dentro do escopo de cada serviço). Por exemplo, você poderá saber quais as páginas mais visitadas e se suas visitas caíram ou aumentaram pelo Analytics, pode saber os termos de pesquisa que mais atraem seus usuários pelo Search Console, quanto $$ seus anúncios do Adsense vêm rendendo, como está a velocidade de seu site pelo PageSpeed Insights, e algumas coisas mais. As informações são resumidas e não há muitas opções de filtros ou cortes específicos, mas a proposta aqui é justamente dar uma visão rápida e atualizada das informações.
Onde fica: aparece um botão Site Kit no menu principal do painel do WordPress. Também fica um resumo no dashboard do WordPress.
Idioma: inglês.
Por que ele é o melhor:
- As informações contidas aqui são ricas, valiosas e de fácil acesso e entendimento, e apresentadas de forma clara e rápida.
- Webmasters iniciantes entenderão o dashboard do Site Kit muito mais facilmente do que os painéis de cada serviço do Google, especialmente o Analytics. Isso vale para seu cliente também.
- Usuários avançados economizam tempo e podem acessar uma grande quantidade de informações atualizadas em segundos, com uma mera olhada no painel.
- Só de me economizar uma visita ao site do Analytics, este plugin já ganha o meu dia.
The SEO Framework
Link para download – Site oficial

Um dos maiores problemas do WordPress é sua total falta de suporte a configurações de SEO e compartilhamento. O padrão da indústria hoje, a menos que você não queira visitas, é que todo site sirva informações básicas para mecanismos de busca e redes sociais automaticamente. O WordPress “de fábrica” serve apenas informações mínimas: nome do site, ícone de favoritos, o título de seu artigo e é só.
Aproveitando esse vácuo de informação e a febre de SEO dos últimos anos, muitos plugins fizeram fama prometendo ferramentas “poderosas” e “fáceis de usar” para organizar suas metatags, tags OpenGraph, descrição, sitemap, imagem de destaque, etc. A principal dessas ferramentas é o Yoast. É um plugin realmente “poderoso”, mas meio carente: sempre quer atenção. Eu gosto mais do The SEO Framework.
Para que serve: suíte completa de otimização para mecanismos de busca e redes sociais.
Como funciona: depois de ativar o plugin, ele vai lhe dar alguns avisos que podem ser importantes no topo do painel administrativo (leia e feche os avisos). Se você não sabe muito sobre SEO, as configurações básicas já ajudam (e atendem bem a maioria dos blogs, que são focados principalmente em artigos).
Entrando no painel do SEO Framework, você encontra quase todas configurações em uma mesma página, com explicações completas. Você pode não precisar de todas, mas é bom revisar até para aprender o que o plugin faz. Recomendo configurar a descrição de seu site neste painel. Também nesta área tem um link para o seu sitemap, que você pode depois enviar para o Google Search Console, permitindo que sua lista de páginas esteja sempre atualizada na busca orgânica.
O trabalho mais braçal do SEO é configurar as descrições de cada página individualmente. Este plugin permite que você faça isso adicionando campos para você preencher logo abaixo do editor Gutenberg de cada página ou post, com uma sugestão clara de quantos caracteres você deve usar. Para artigos, se você usa o resumo, não é necessário adicionar descrição, o resumo normalmente é o suficiente.
Onde fica: aparece um botão SEO no menu principal do painel de administração do WordPress.
Idioma: português.
Por que ele é o melhor:
- Diferente de outros plugins de SEO, esse é realmente simples. Todas configurações básicas funcionam, e se você precisa mais, está quase tudo no mesmo lugar.
- Com um visual neutro e pouco intrusivo, você às vezes vai se esquecer de que tem um plugin de SEO instalado. A maioria dos plugins concorrentes tenta tomar conta de sua interface de trabalho, com avisos demais que podem muito bem assustar ou desorientar um cliente acessando o painel administrador.
Uma última menção
Vou adicionar um último plugin que eu uso, mas que eu não posso recomendar para todos. Na verdade eu sequer gosto de precisar usá-lo, mas aqui vai.
StopBadBots
Link para download – Site oficial

Ataques de DDOS, força bruta, e bots malignos vasculhando seu site estão se tornando cada vez mais comuns, mesmo em pequenos sites. Essas tralhas podem desacelerar seu site ou até derrubá-lo mesmo que não invadam seu painel administrador. Com hospedagens compartilhadas, a internet inteira sofre por causa dos malditos.
Eu já mencionei que não gosto e não confio em plugins de segurança, não gosto de plugins intrusivos cheios de propaganda, ou com um visual que polui seu painel. Infelizmente esse plugin une tudo isso e mais uma tradução grotesca, um painel mal feito e configurações difíceis de entender.
Então, esse não é o protetor que Gotham City merece. Mas pode ser o protetor que Gotham City precisa. Se você está sob ataque severo de bots, esse plugin pode ajudar.
Para que serve: bloqueia bots malignos por IP ou nome, servindo um erro 403 Forbidden em vez de desperdiçar banda e recursos de processamento, e evitando picos estranhos no seu Analytics.
Como funciona: logo após ativado, o plugin já passa a protegê-lo de forma agressiva com suas configurações padrão. Ele também lhe convida a entrar em seu painel para configurá-lo (entre outras propagandas intrusivas). Clique em “Dismiss” nas propagandas e elas desaparecerão… por um tempo.
É recomendável separar um tempo para ler as informações no painel do plugin, tentar entender suas configurações confusas e fazer as modificações que você quiser. O dashboard é poluído e ruim de navegar, mas o principal aqui é o seguinte:
- Startup guide and settings: é onde se encontram as informações mais essenciais. A primeira aba “Startup guide” tem dicas importantes, e as abas seguintes contêm as configurações do plugin. A aba General Settings é provavelmente a única que você deve mexer, e mesmo assim é bom ler todas as instruções. Eu deixo ligado as opções “Receive bot’s table updates by participate in the Real-Time Bad Bots Security Network” e “Update this plugin automatically when new version is available“. A aba Whitelist pode permitir alguns bots específicos e pode ser útil para alguns, mas eu deixo ela desligada.
- Online guide, support, faq…: é um link para o site do criador do plugin. Ele é confuso mas contém informações adicionais.
No menu principal do WordPress, apertando no botão Stop Bad Bots, aparece uma série de submenus que podem ser úteis para usuários avançados, que permitem adicionar mais IPs malignos para sua blacklist, ou revisar sua blacklist atual. Você pode detectar IPs malignos olhando seus logs de erros 404 do plugin Redirection (citado anteriormente no artigo), e adicioná-lo no submenu “Add Bad IP to Table”.
O “protection rate” informado no plugin nunca chega a um número significativo (nos meus sites fica na casa de 20-30%). Ignore este número.
Onde fica: aparece um widget no dashboard do WordPress e um botão Stop Bad Bots no menu principal do painel de administração.
Idioma: inglês.
Com tantos problemas, por que usar o Stop Bad Bots?
- Por pior que seja, esta é a ferramenta mais agressiva contra bots maliciosos que eu conheço.
- Como ele já vem com uma grande lista negra embutida, você pode bloquear milhares de acessos falsos em poucos dias, e ir acompanhando sua performance pelo gráfico.
- Adicionar novos IPs à sua lista negra é simples e funciona.
Bom pessoal, essa é a minha lista. Se você tem boas sugestões seguindo os mesmos critérios, por que não posta nos comentários abaixo? E se você não gosta de algum desses plugins, comente, eu quero bastante saber a opinião de todos.
Para finalizar, lembre-se que este artigo está no ar graças ao patrocinador. Não esqueça de agradecer a ele também!


Vc fala expli adinho pra quem nao e desenvolvedor. Mas o q seria comentario com span?