Se você, como eu, atualizou para a última versão do WordPress, e seu site quebrou miseravelmente, pode ser que seu tema usasse funções antigas do Masonry.js, e eu posso ter uma solução para você.
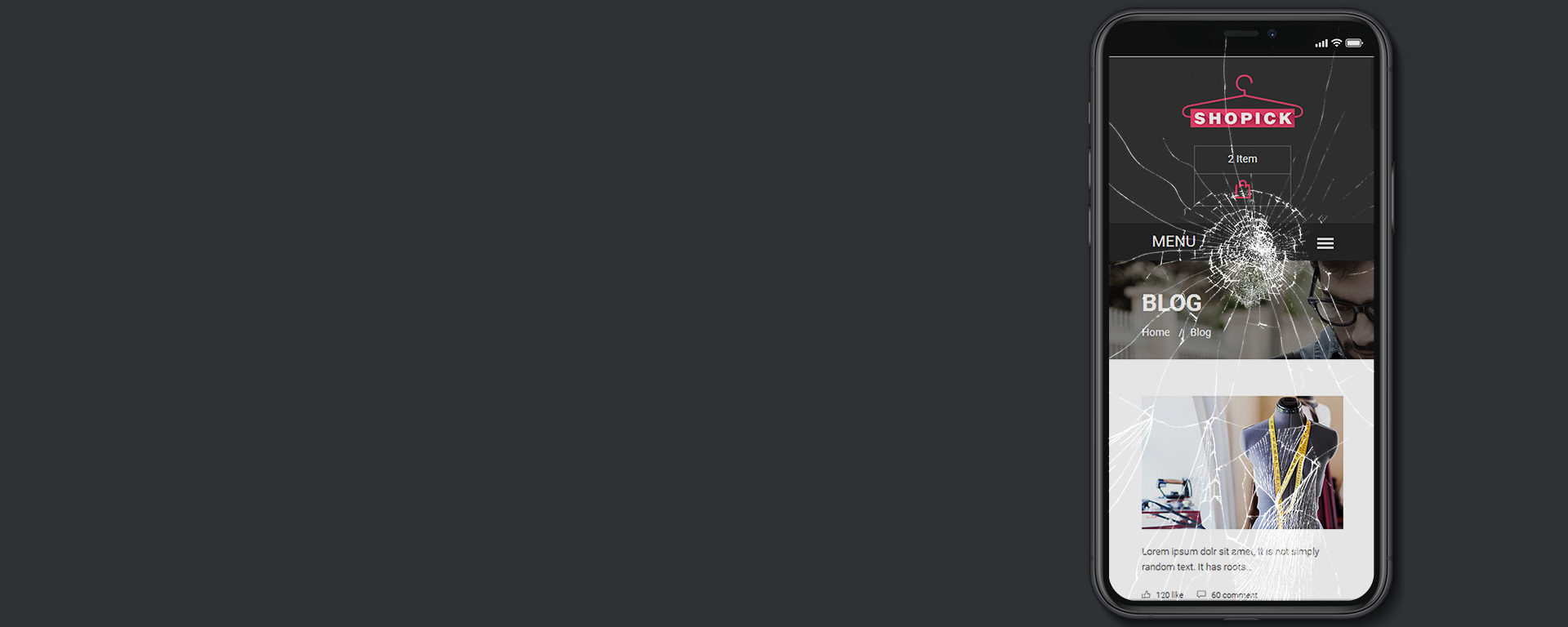
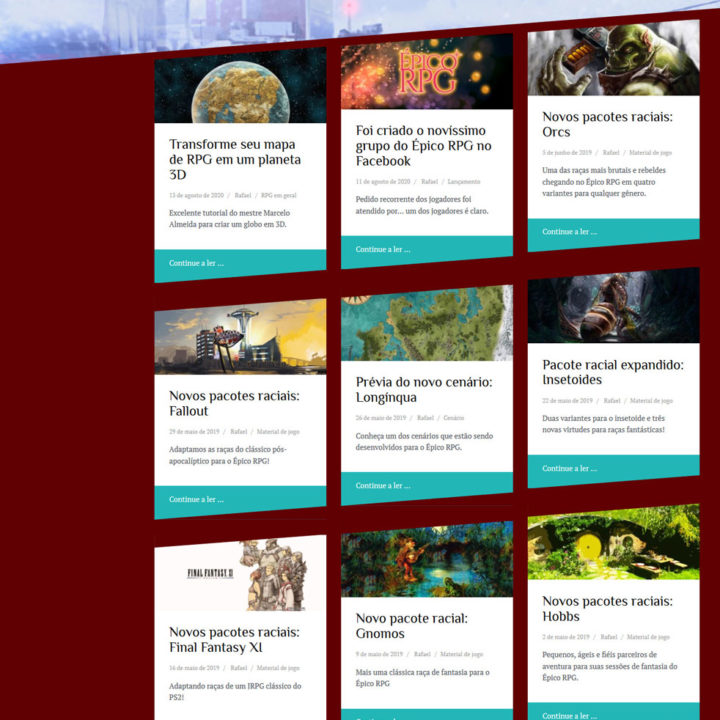
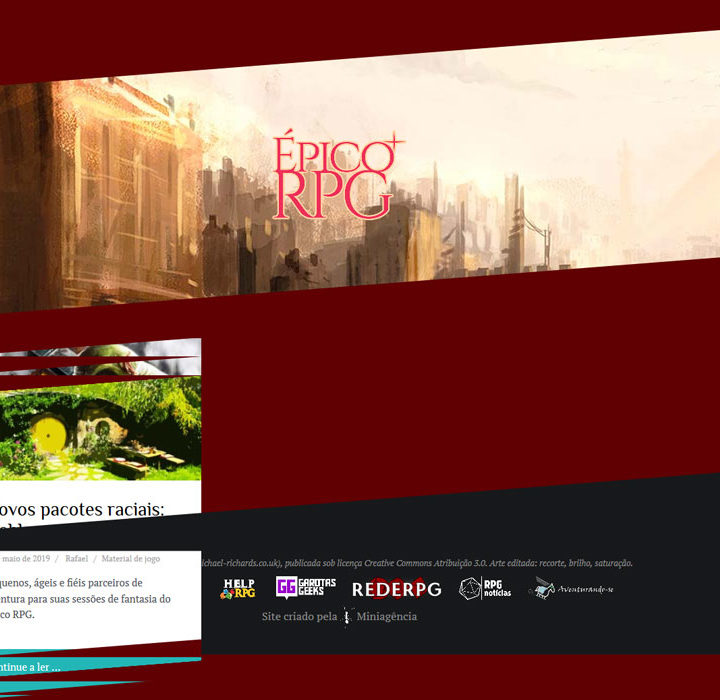
A nova versão do WordPress trouxe mudanças interessantes, mas ao atualizar suas dependências, ele quebrou alguns temas (que talvez estivessem usando padrões desatualizados, mas isso não posso afirmar). Uma destas dependências é o Masonry.js, que é usado em galerias de imagem e no índice de muitos blogs. E um tema que quebrou, foi o popular Oblique, usado pelo site do Épico RPG. Olha essa bagunça (como era e como ficou):
Que desastre. Isso acontece porque esse visual do blog depende do Masonry.js, um script que alinha os posts mais ou menos como as imagens do Pinterest. Muitos sites usam isso. De acordo com esse post, o WordPress 5.5 atualizou seu pacote Masonry.js de 3.3.2 para 4.2.2. Isso altera alguns nomes de funções, e pode quebrar layouts desse tipo completamente.
O tema Oblique é um dos afetados. Em vez de mostrar os posts encaixados um do lado do outro, todos os posts estão empilhados um por cima do outro na mesma posição.
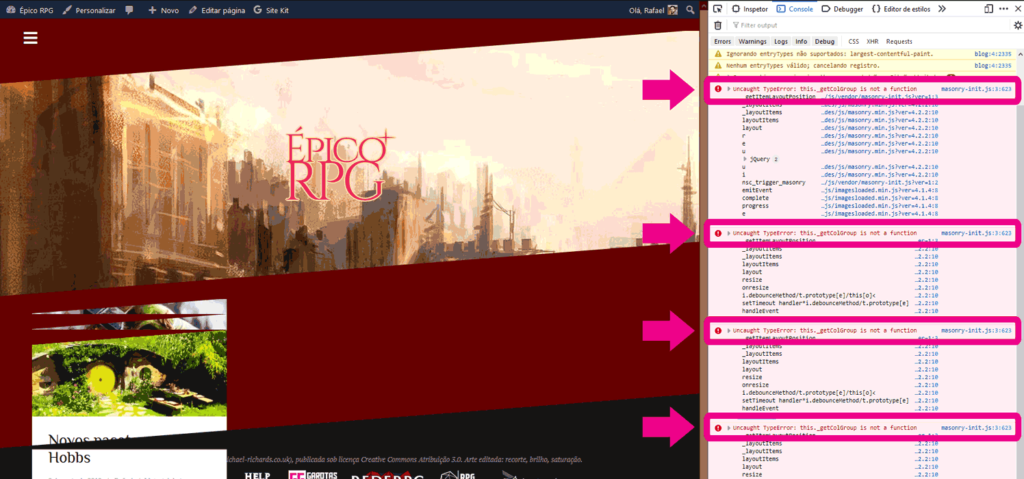
Olhando o console, é fácil ver onde está o erro. No Oblique, uma função chamada _getColGroup não é reconhecida. A função é usada no arquivo wp-content/themes/oblique/js/vendor/masonry-init.js:

Eu vou mostrar aqui como eu consertei esse problema, mas note que a solução pode variar muito de site para site. Nesse caso específico, a solução é simples, se você souber onde mexer e o que colocar no código. Em outros temas, a função quebrada pode ser outra, num arquivo diferente. Se o seu site usa um tema diferente com o mesmo problema eu não posso ajudá-lo, mas espero que pelo menos esse artigo lhe ajude a saber por onde começar a procurar e o que tentar fazer.
Cuidados antes de tentar corrigir erros em seu site
- Não tente corrigir erros se não entender um mínimo de programação, chame um adulto.
- Leia todo o artigo atentamente antes de começar.
- Se seu site usa um tema diferente do Oblique, é provável que você precise usar passos diferentes. Não tente executar os mesmos passos em outros temas. Adapte essa solução para a sua necessidade.
- Tenha todo o site atualizado para a última versão (temas, plugins e o próprio WordPress), bem como o php em sua hospedagem. Se você não sabe do que estou falando, aperte Ctrl+W agora.
- Eu não sei como ajudar a resolver problemas no seu site ou dar conselhos, tudo o que sei está neste artigo. Se você usa o mesmo tema em um WordPress atualizado com uma hospedagem atualizada e mesmo assim a solução não funciona para você, o máximo que posso sugerir é que releia o artigo e recomece do início. Boa sorte.
Como resolver o bug dos posts empilhados no tema Oblique com o novo Masonry.js no WordPress 5.5
Como falei antes, o console nos diz que o problema é que a função _getColGroup não é reconhecida. Isso é porque esta função foi renomeada para _getTopColGroup no novo Masonry.js. Então, tudo o que precisamos fazer é renomear a função onde ela é chamada pelo nome errado dentro do tema.
No caso do Oblique, isso acontece no arquivo wp-content/themes/oblique/js/vendor/masonry-init.js. Tudo o que você precisa fazer é mudar uma linha neste arquivo.
A linha:
var colGroup = this._getColGroup( colSpan );
Deve mudar para:
var colGroup = this._getTopColGroup( colSpan );
E isso é tudo. Mas espere.
Isso seria tudo o que você precisa fazer, mas tem um detalhe. No momento que este tema for atualizado pelos autores, eles podem reintroduzir o mesmo bug no código. Isso é pouco provável porque primeiro, esse tema não é atualizado há muito tempo, e segundo, deve estar chovendo pedidos de correção na casa deles agora, então seria maluco eles soltarem uma atualização com erro agora. Mas SE isso acontecer, a solução é você ser esperto e usar um tema filho, que você poderá corrigir sem medo de os autores derrubarem seu site de novo depois.
Se você, como eu, usa um tema filho do Oblique, faça o seguinte…
Se você usa um tema filho, você provavelmente prefere não mexer na pasta do tema pai. Nesse caso, a solução é a seguinte:
- Copie o arquivo
wp-content/themes/oblique/js/vendor/masonry-init.jsdo tema pai parawp-content/themes/oblique-child/js/vendor/masonry-init.js(ou qualquer que seja o nome da pasta do seu tema filho). - Edite
wp-content/themes/oblique-child/js/vendor/masonry-init.js, mude a linha:var colGroup = this._getColGroup( colSpan );
paravar colGroup = this._getTopColGroup( colSpan ); - Ao final do seu arquivo
wp-content/themes/oblique-child/functions.php, antes do?>, adicione o seguinte código:
// Corrigindo o script quebrado desatualizado do Masonry.js do Oblique.
add_action('wp_enqueue_scripts', 'child_masonry_fix', 100);
function child_masonry_fix() {
wp_dequeue_script('oblique-masonry-init');
wp_enqueue_script('child_oblique-masonry-init', get_stylesheet_directory_uri().'/js/vendor/masonry-init.js', array( 'jquery', 'masonry' ), true );
}Isso é tudo. O passo 3 é necessário porque, para o arquivo na pasta do tema filho funcionar, você precisa matar o script pai depois dele ser carregado, e carregar o filho, de acordo com estas instruções.
Para finalizar, lembre-se que este artigo está no ar graças ao patrocinador. Não esqueça de agradecer a ele também!