Mesmo que seu tema atual seja lindo e maravilhoso, se você planeja customizar algo no código do seu tema, precisará de um tema filho. Mas o que é tema filho, e como criar um?
O que diabos é um tema filho?
Basicamente, tema filho é um tema baseado no código de outro tema (o “tema pai”). O tema filho usa toda a programação do tema pai, com as modificações que você quiser.
Para que eu preciso de um tema filho?
Os temas formam o layout e várias funcionalidades exclusivas do seu site WordPress. Você pode, dentro do painel administrativo, fazer modificações ao código-fonte de um tema. Mas todas as alterações que você faz são perdidas se o tema é atualizado pelo autor.
O tema filho serve para que você possa customizar um tema que você baixou, e que o autor possa continuar atualizando seu tema original, mantendo sua segurança e compatibilidade com as últimas versões do WordPress. Suas customizações e as atualizações do tema original podem então coexistir no tema filho.
Como criar um tema filho?
Leia todos os passos a partir daqui com atenção antes de iniciar.
- (opcional) Se você já está usando o tema pai há um tempo, entre em Painel > Aparência > Personalizar, abra todas as abas deste tela e anote as configurações, porque você vai precisar inserir todas as informações dali no tema filho, após a instalação. Isso é porque o tema filho recebe a programação do tema pai mas não as configurações que você gravou pelo painel administrativo. Se você nunca usou o tema pai ou não configurou nada nele, esse passo é desnecessário.
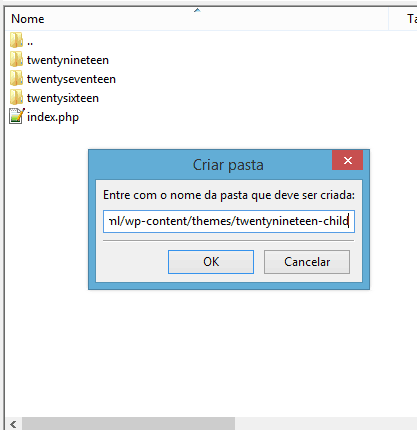
- Usando um programa de FTP, acesse a hospedagem de seu site WordPress, e entre na pasta
wp-content/themes. Encontre aqui a pasta do tema pai. Digamos que você queira criar um tema filho para o Twenty Nineteen. A pasta deste tema é a “twentynineteen”. Crie uma nova pasta com o mesmo nome mais o sufixo “-child”. Ou seja, aqui você estaria criando a pasta wp-content/themes/twentynineteen-child. - Em seu PC você precisará criar dois arquivos que serão enviados para esta pasta: style.css e functions.php.
- Dentro de style.css coloque o seguinte:
/*
Theme Name: Twenty Nineteen Child
Theme URL: http://seusite.com.br
Description: Tema filho do Twenty Nineteen
Author: Zé Ninguém Author
URL: http://seusite.com.br
Template: twentynineteen
Version: 1.0.0
Text Domain: twentynineteen-child
*/
Note que o campo Template tem que ser o nome da pasta do tema pai, e o campo Text Domain tem que ser o nome da pasta do tema filho. Os demais campos não importam tanto, mas você pode customizá-los como desejar.
Depois da linha */ você pode adicionar os estilos CSS que quiser e eles funcionarão normalmente no tema. - Dentro de functions.php coloque o seguinte:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
Você precisa desta função para que o CSS do tema pai seja carregado.
No mesmo arquivo você pode adicionar as funções PHP que desejar e elas entrarão em efeito no seu site. - Coloque estes arquivos na pasta do tema filho no ar.
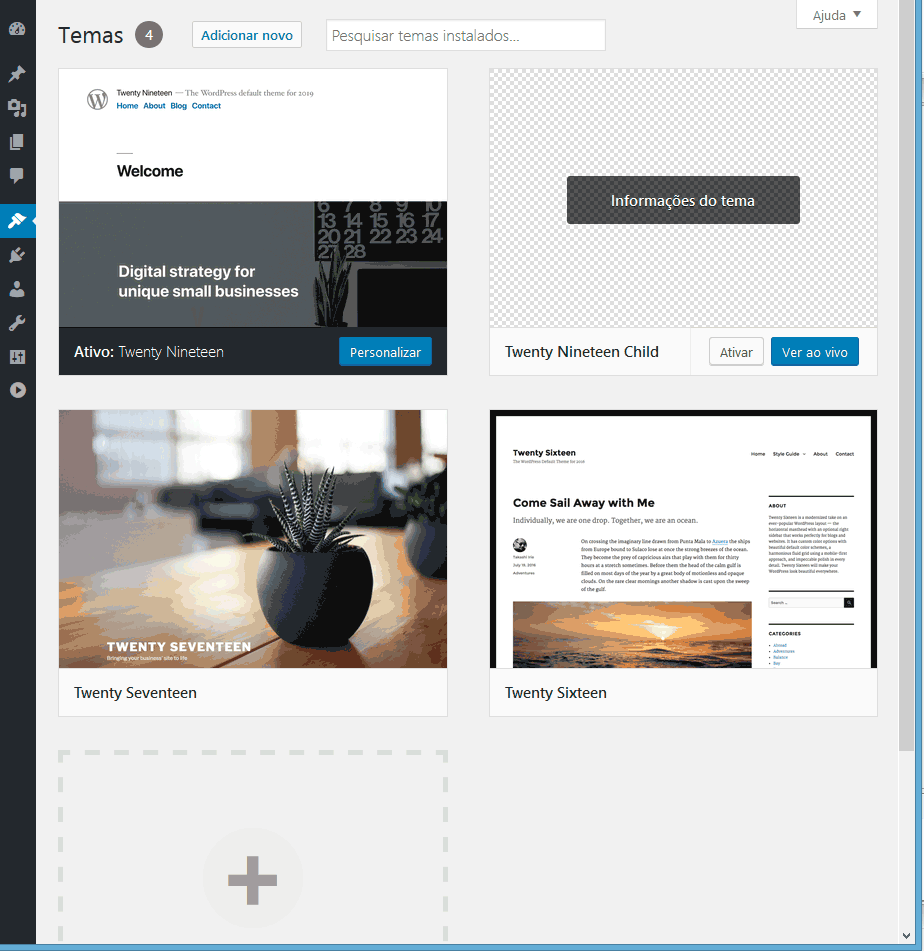
- No painel administrativo de seu site, habilite o tema filho.
- Note que você precisa inserir todas as configurações em Painel > Aparência > Personalizar novamente, se você já estava usando o tema pai por um tempo e customizou esta área de alguma forma.
Para finalizar, lembre-se que este artigo está no ar graças ao patrocinador. Não esqueça de agradecer a ele também!