Usamos ícones para tudo em design, e na criação de sites, ícones minimalistas são recursos excelentes para ilustrar ideias com um visual moderno, limpo e leve para o usuário em conexões lentas. Eu prefiro hospedar os ícones do Google em meus sites, e vou mostrar como fazer isso.
Auto-hospedar scripts, fontes e ícones é uma escolha pessoal. Há quem prefira acessar tudo dos servidores do Google na hora que a visita ao site acontece. Pra auto-hospedar, precisei aprender, e superar os erros da própria documentação do Google, por isso estou escrevendo este artigo.
Por que usar ícones em sites?
Hoje em dia, praticamente todo site profissional usa ícones. Eles são usados em botões, cabeçalhos, menus, enfim, em qualquer lugar que precise de uma imagem simples e leve. As utilidades de ícones são inúmeras:
- Com um bom pacote de ícones você economiza em ilustrações e imagens royalty-free.
- Ícones são reconhecidos quase instantaneamente pela maioria dos visitantes.
- Eles ajudam a quebrar a monotonia do texto.
- Idealmente eles são práticos, podem ser adicionados rapidamente a qualquer site, no tamanho e na cor exata que você precisa.
- Ícones vetoriais sempre são pixel-perfect, uma exigência comum do design em telas de altíssima resolução.
- Vetores também são mais leves do que imagens bitmap, um dos requisitos principais da indústria.

Por que ícones Material Design do Google?
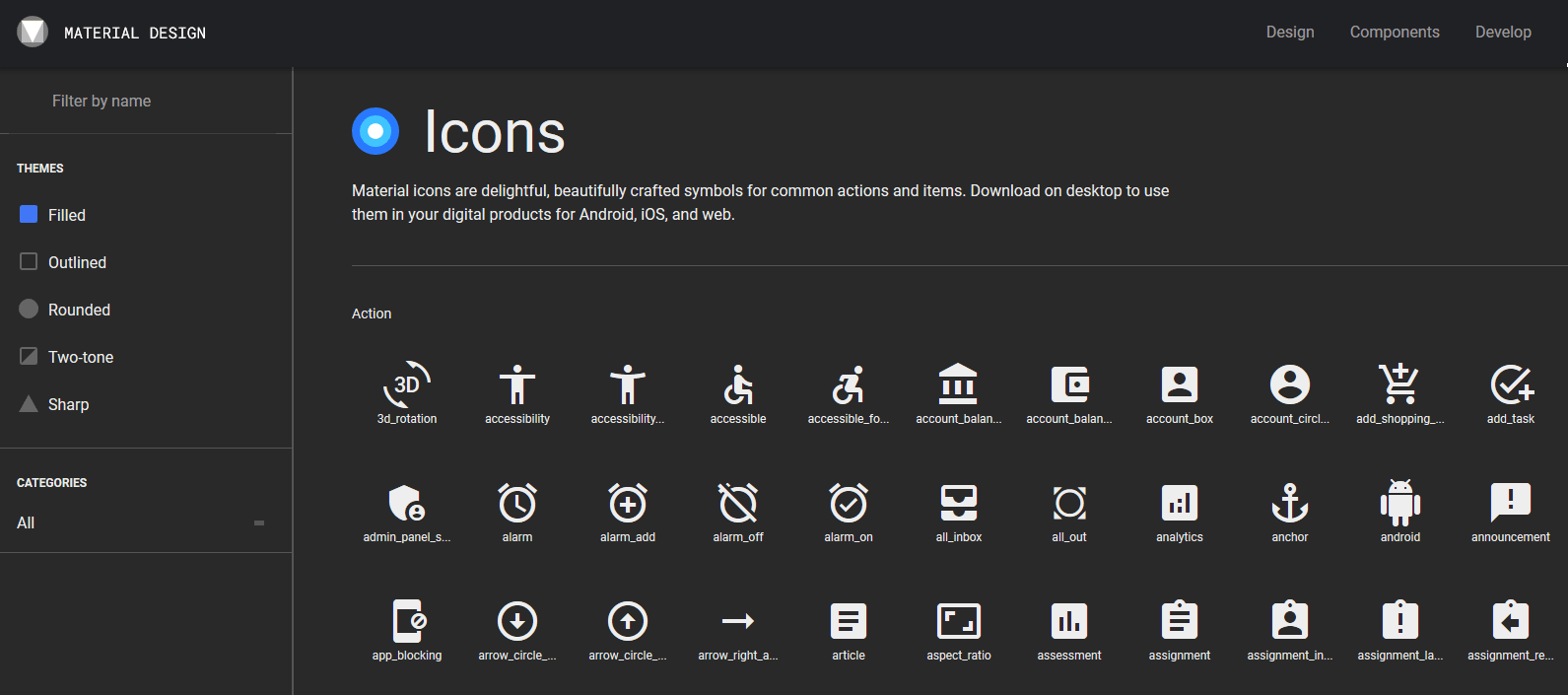
O Google lançou e defende o “material design” como linguagem visual há vários anos. Eles iniciaram este movimento no Android, como uma forma de simplificar e universalizar sua interface. Como apoio ao material design, além de criar especificações de aparência e comportamento de botões e outros elementos de apps, eles também desenvolveram e liberaram no mundo várias ferramentas de material design, incluindo um extenso pacote de ícones.
Embora feitos inicialmente para aplicativos móveis, logicamente esses elementos são comuns em sites também, e por isso o Google disponibiliza várias maneiras de aproveitar ícones e outros materiais de suporte ao material design para a web em seu site oficial, gratuitamente.
O pacote de ícones do Google não é o único do tipo. Antes deles, a Font Awesome foi o padrão da indústria por anos, também com um sólido pacote de ícones vetoriais (mais de 1500 ícones gratuitos enquanto escrevo este artigo).
Minha escolha pelos ícones do Google foi por três razões principais:
- Eles são bastante leves, somando ao total em torno de 80KB antes de qualquer compactação.
- Eles encaixam perfeitamente na maioria dos meus layouts.
- Em geral foi o que me trouxe os ícones que eu mais queria ou precisava em um único pacote.
Por que auto-hospedar ícones do Google (ou qualquer script)?
A maioria das pessoas segue a recomendação do próprio Google e não hospeda os ícones, preferindo que o usuário receba os ícones dos servidores do Google quando acessa o site. Essa recomendação teria as seguintes vantagens:
- Você não precisa aprender nada, é só colar um código simples no seu site e os ícones já ficam disponíveis.
- Receber os ícones do CDN do Google é, em tese, mais rápido do que receber de uma hospedagem lenta.
- Se o visitante acessou outros sites com os mesmos ícones, em tese, eles nem precisam ser baixados novamente.
Pessoalmente eu não concordo com nenhuma dessas vantagens. Hospedar o pacote do Google em seu próprio site tem vantagens próprias:
- Ao carregar qualquer dependência de uma fonte externa, você corre o risco de que no futuro essa fonte saia do ar ou seja alterada sem seu conhecimento, criando bugs no seu site.
- O CDN do Google só é mais rápido do que o seu CDN ou até o seu próprio site se sua hospedagem for lenta. Toda dependência externa pode (deve) causar lentidão inesperada. Você pode comprovar isso com as ferramentas de desenvolvedor do seu navegador ou com os relatórios do próprio Google PageSpeed Insights.
- Auto-hospedando você garante que o pacote estará disponível no momento do acesso ao site, coisa que você não pode dizer do CDN do Google, por mais que as pessoas defendam que o CDN nunca falha.
Enfim, como falei antes, é uma escolha pessoal.
Como auto-hospedar e usar os ícones
É simples, mas o primeiro passo é NÃO SEGUIR as instruções no site oficial. Aquelas instruções têm três problemas:
- Os arquivos fornecidos não têm todos os ícones, ou eles não funcionam como esperado. Talvez os pacotes estejam desatualizados, mas o que importa é que vários ícones que eu precisava simplesmente não funcionavam como esperado. Ícones inexistentes são trocados por um bloco de texto invisível, o que pode quebrar seu layout completamente.
- O peso dos arquivos carregados é maior do que o necessário. As instruções sugerem que você hospede quatro arquivos de fonte, em tese para aumentar a compatibilidade entre diferentes navegadores, incluindo o Internet Explorer. É um sacrifício meio estúpido, considerando que a ideia toda dos ícones vetoriais é tornar o site leve, e porque o uso de navegadores que não suportam woff2 é ridiculamente raro nos dias de hoje.
- O próprio Google não segue suas instruções. Lembre-se que o Google também usa esses ícones. Se você escolhe usar o código recomendado deles, tanto a folha de estilos como o arquivo de fonte servido não é igual ao descrito na documentação (incluindo o fallback para Internet Explorer, que não existe no código mais recomendado).
Enfim, dito tudo isto, vamos finalmente à solução. Para usar os ícones do Material Design do Google no seu site sem erro, faça o seguinte:
- Baixe o arquivo da fonte dos ícones aqui.
- Renomeie o arquivo para algo simples como icones.woff2 (note que usamos esse nome a partir daqui).
- Faça upload de icones.woff2 para sua hospedagem de sites, em sua pasta de fontes (eu uso uma pasta chamada fonts, note que usamos esse nome a partir daqui).
- Adicione ao seu css os seguintes estilos:
@font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url('/fonts/icones.woff2') format('woff2'); } .ico { font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; }
Note que isso só funcionará se sua pasta fonts estiver na raiz do site, ou você deve trocar aquele url pelo caminho correto. - Agora, para adicionar qualquer ícone no site, use o seguinte código:
<i class="ico">nome_do_icone</i>
Pronto. Com isso, por exemplo, sempre que você colocar o código <i class="ico">qr_code</i> em seu site, o que aparecerá é o ícone qr_code. No lugar do código <i class="ico">backup</i> aparecerá o ícone backup.
Note que os ícones são exibidos como caracteres, por isso, eles conformam com o tamanho do texto ao seu redor, e podem ser configurados para qualquer tamanho com o uso de CSS. Para um exemplo tosco, <i class="ico" style="font-size:45px;">backup</i> aparecerá como um grande ícone agora: backup
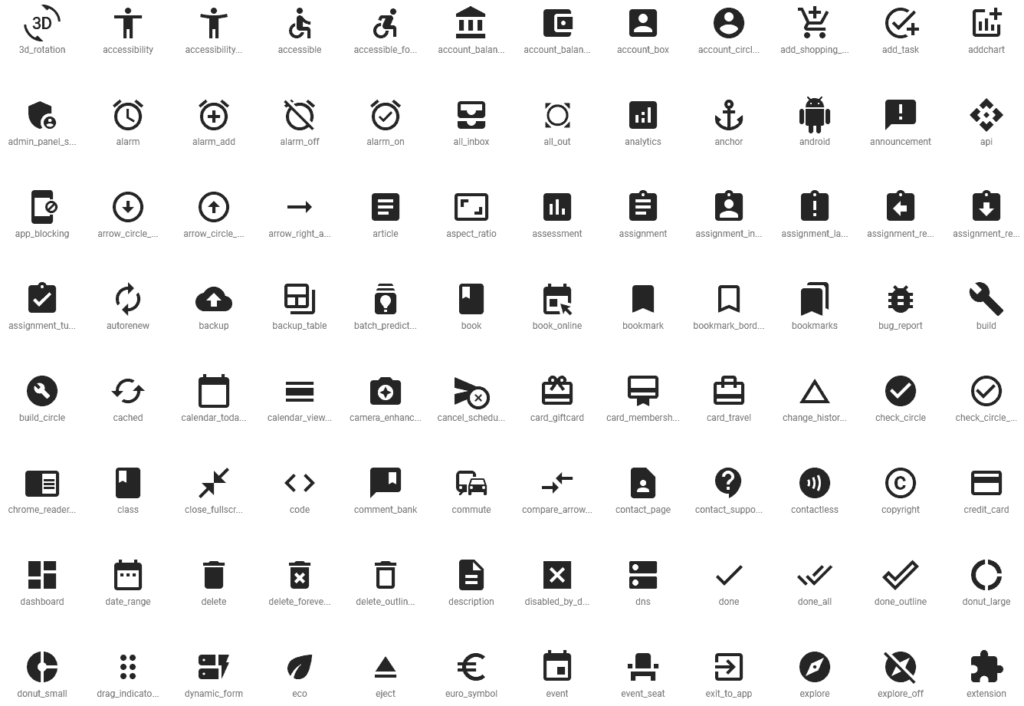
Veja aqui uma lista completa dos ícones e seus nomes.
Uma última observação: eu não uso ícones do Google neste blog, e o WordPress não ajuda muito para ilustrar o uso de ícones em um único post, por isso o código-fonte por trás dos ícones nos exemplos acima é tão sujo. Cada um deles precisou ser configurado manualmente para você poder visualizar corretamente. Não faça isso em seu site. Siga os passos. Eu fiz isso apenas para ilustração deste post específico.
Para finalizar, lembre-se que este artigo está no ar graças ao patrocinador. Não esqueça de agradecer a ele também!


Excelente post, simples e direto. Parabéns