À primeira vista, um aplicativo HTML/Javascript do Apache Cordova não tem como exibir o console de erros no Android. Isso nos leva de volta para a Idade da Pedra de navegar por alertas na tela. Mas há uma solução simples e rápida.
Eu desenvolvi a maior parte da Ficha Épica e Falácias Falaciosas testando cada funcionalidade no Firefox do PC, e vendo erros em tempo real no console. Sem isso a Ficha Épica provavelmente nunca teria saído do papel. Agora, para testar no Android, os resultados podem ser bem diferentes (especialmente em versões antigas do Android, como pude verificar), e sem o console fica impossível descobrir o que está errado.
Bom, e aí, o que fazer?
Use a ferramenta de log do seu projeto

Seu projeto Cordova-Android vem com uma ferramenta de log. Você pode acessá-la em [pasta raiz do projeto]/platforms/android/cordova/log.bat.
Dê duplo-clique neste arquivo de lotes, e uma janela de Prompt de Comando se abrirá com os logs do que o Cordova-Android estiver executando a partir dali, seja no emulador Android ou até no seu celular conectado por USB. Deixe a janela aberta e rode seu projeto normalmente (por exemplo, com cordova run android --emulator ou cordova run android --device). Fácil.

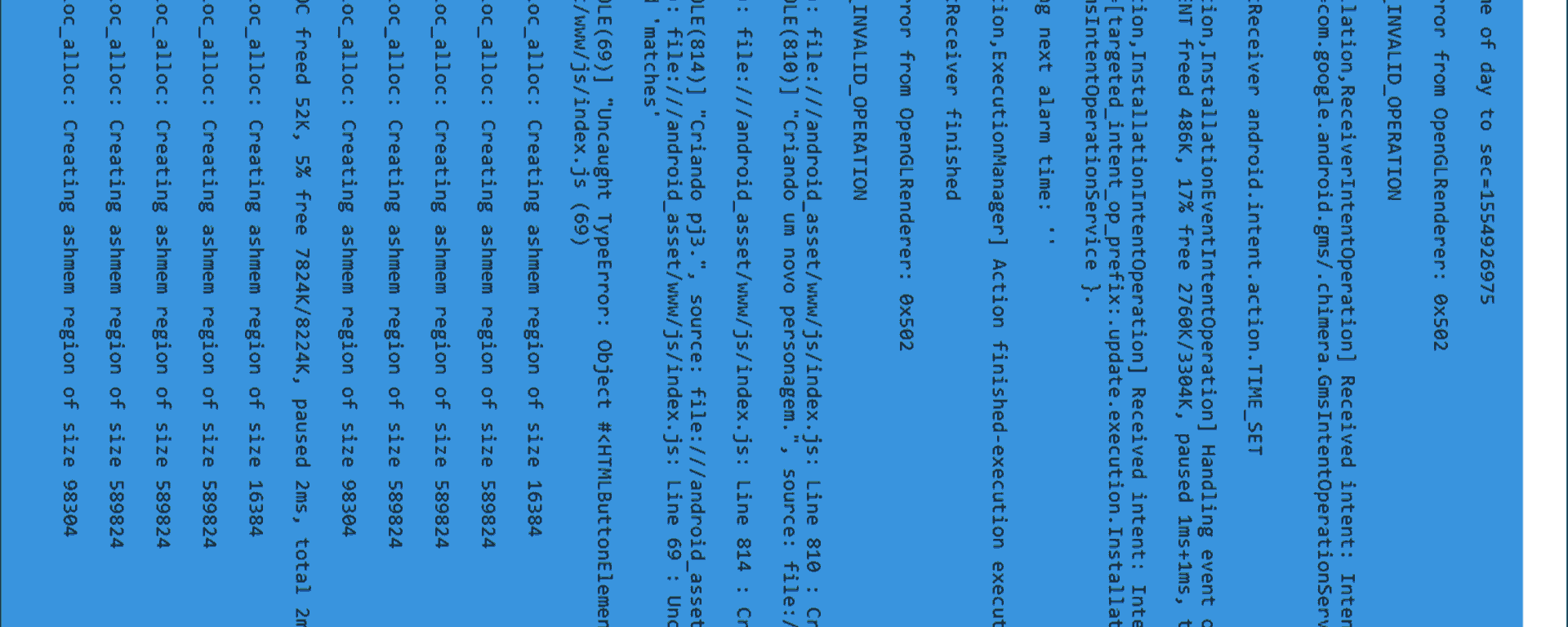
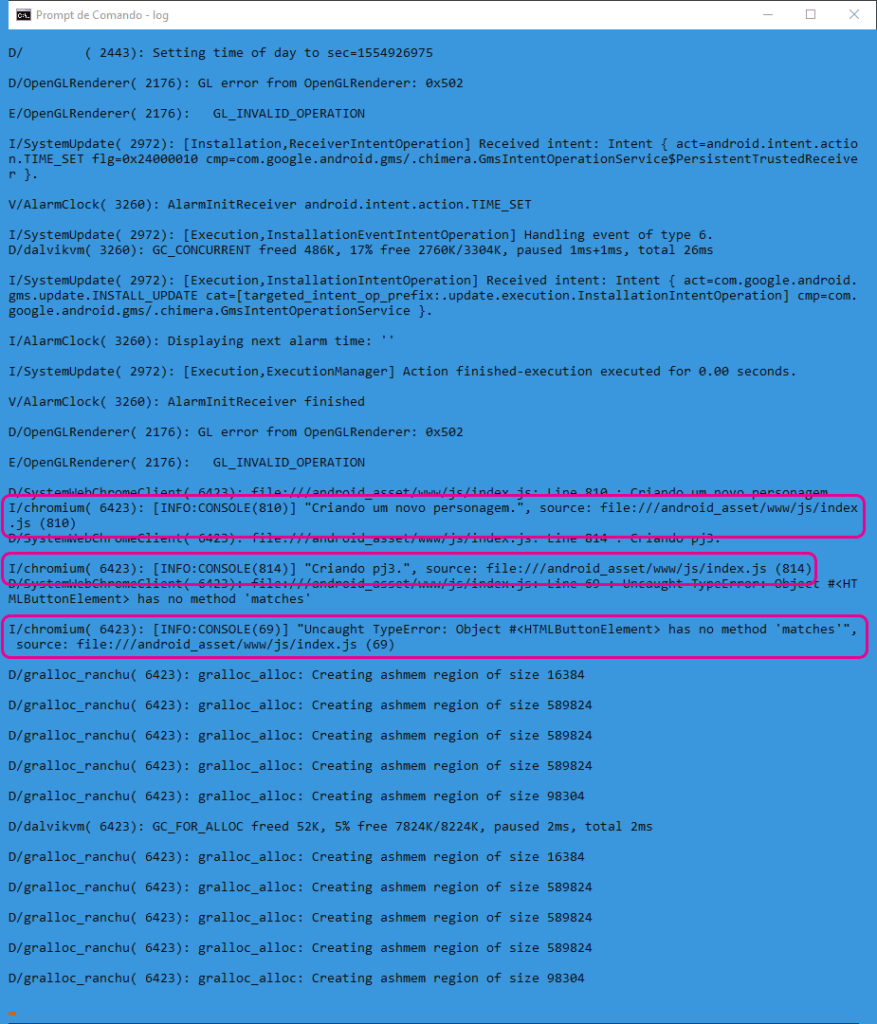
Enquanto o programa roda, note que várias informações do sistema aparecem, misturadas a informações do console do webview. Por exemplo, aqui no meu teste, feito com AVD (emulador), as linhas que começam com I/chromium e depois identificadas como [INFO:CONSOLE] vêm diretamente da execução da Ficha Épica (veja a imagem). Note que o log informa de qual arquivo vem o comando que logou (ou causou o erro), em todos os casos index.js, e também informa a linha do comando correspondente. Na imagem o app loga quando um personagem novo é criado (index.js linha 810), depois informa o código do novo personagem (pj3, no index.js linha 814), depois capta um erro por não estar reconhecendo o método matches em um eventlistener (index.js linha 69). Para ter uma ideia, veja o que tem nessas linhas:
69 if (event.target.matches('.cordova-camera-select')) {
...
810 console.log("Criando um novo personagem.");
...
814 console.log("Criando " + pj + ".");
Com o celular conectado por USB e autorizado, o log vai recebendo as informações de maneira parecida, mas o celular exibe MUITA coisa ao mesmo tempo, então é tão rápido que é difícil ler. O que eu faço: quando chega um momento de erro eu abro a janela do log e aperto Ctrl+C. Isso para o log, mas não fecha a janela, então é possível voltar algumas linhas e achar o erro no meio da torrente de informações. No celular o formato das linhas é um pouco diferente aqui pra mim, não aparece “I/chromium” no início das linhas de log, mas ainda aparece escrito [INFO:CONSOLE].
Logcat
Quem trabalha direto com desenvolvimento Android não vive sem o Logcat. É uma ferramenta que exibe informações de tudo, inclusive erros, durante o desenvolvimento Android. Ele é legal porque pode ser filtrado pra exibir de tudo ou só o que você precisa. Seria a forma mais profissa de fazer debug.
Eu pessoalmente não uso Logcat porque não desenvolvo pelo Android Studio ou qualquer IDE, e prefiro ferramentas mais simples. Eu desenvolvo apps pra mim mesmo nas minhas horas vagas, então preciso de soluções de “abrir, rodar, fechar” rapidinho. Só o tempo de abrir o Android Studio na minha máquina de casa é 5-10 minutos, e eu raramente tenho mais de meia hora pra escrever código ou fazer um teste de app. Então, Logcat não é pra mim.
Mas muita gente gosta do Logcat, e pode ser o que você precisa. A forma mais indolor de usá-lo pra quem não quer perder tanto tempo na linha de comando, que é pouco intuitiva, é pelo Android Studio. Informações completas nesta página.
Qual a solução pra você
Como eu expliquei, eu prefiro a ferramenta de log nativa porque ela atende a minha necessidade e é rápida. Só dou duplo clique no log.bat e já tá funcionando, não leva nem 10 segundos pra configurar. Pra quem vai passar o dia em cima do Android Studio, o Logcat seria a opção mais completa, e pode desvendar aquele mistério que você não consegue no log nativo, então é sempre bom ter essa carta na manga.
Para finalizar, lembre-se que este artigo está no ar graças ao patrocinador. Não esqueça de agradecer a ele também!